手把手教你獲取Alchemy Road to Web3第四周NFT
BlockBeats 律動財經
Alchemy 是什麼項目?

2019 年 12 月,Alchemy 完成 1500 萬美元 A 輪融資,資方為 Pantera Capital,斯坦福大學,Coinbase,三星等。
2021 年 4 月,Alchemy 以 5.05 億美元估值完成 8000 萬美元 B 輪融資,Coatue 和 Addition 領投,DFJ Growth、K5 Global、Chainsmokers(煙鬼組合)、演員 Jared Leto 和 Glazer 家族參投。
2021 年 10 月,Alchemy 以 35 億美元估值完成 2.5 億美元 C 輪融資,由 a16z 領投的。
2022 年 2 月,Alchemy 以 102 億美元估值完成 2 億美元融資,Lightspeed 與 Silver Lake 領投。
Alchemy 是一個背景強大、經費充足、踏實做事、沒有發幣的團隊,這樣的項目不刷,難道去刷土狗嗎?
並且,Alchemy 計劃將新資金用於推廣 Web3 採用,這方面的一些舉措包括推出 Web3 University,就是現在的 Road to Web3 活動,活動為期 10 周,每周一個 NFT。看了下 nft 數量極少,估計由於任務難度大,很多小夥伴直接放棄,這樣的項目若是空投,絕對是大毛。
手把手第四周教程開始:如何創建 NFT 畫廊

step1 創建項目設置
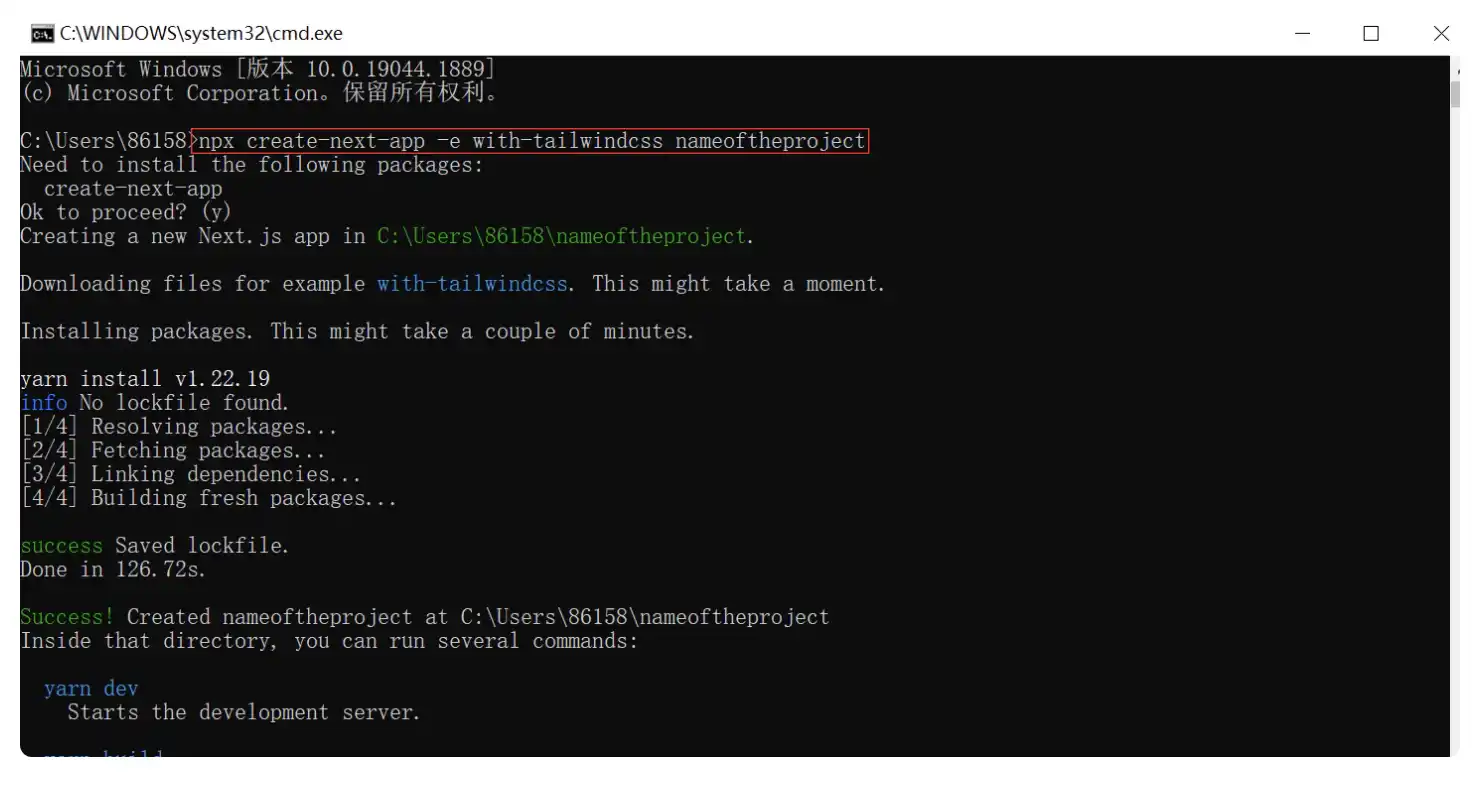
1. 打開控制台並輸入以下代碼,從而創建 Next JS 項目樣板並安裝 TailwindCSS。
npx create-next-app -e with-tailwindcss nameoftheproject,如圖。

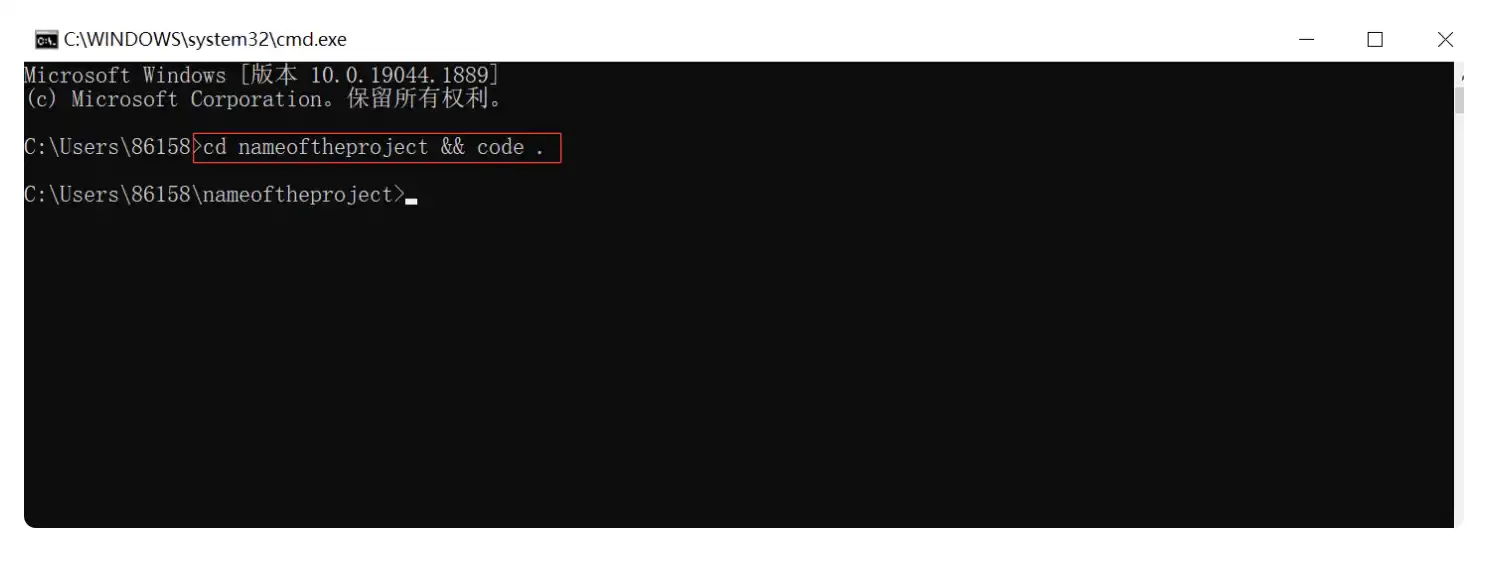
2. 輸入 cd nameoftheproject && code .(最後那個點別掉了,掉了打開的就是之前的項目)

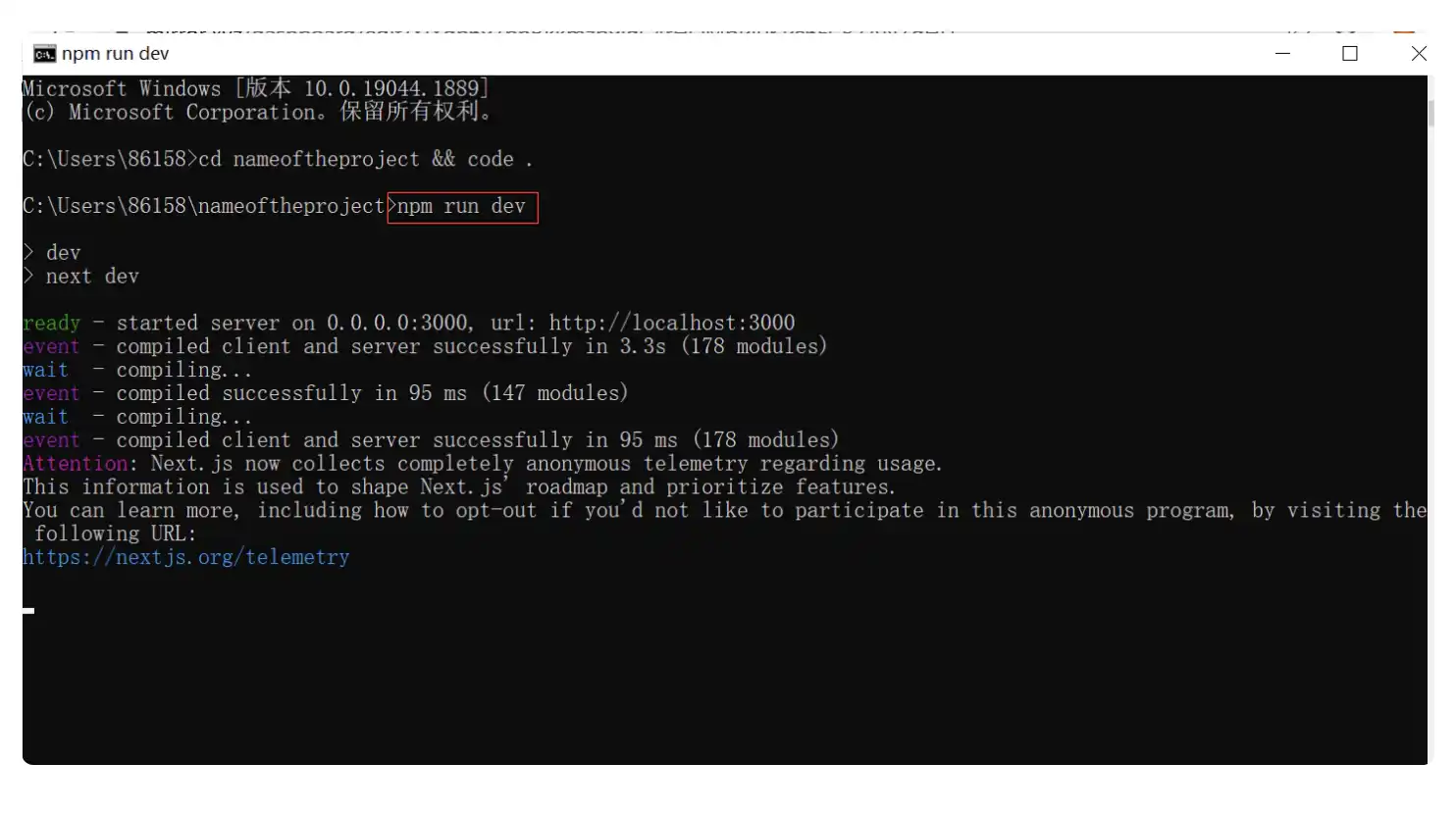
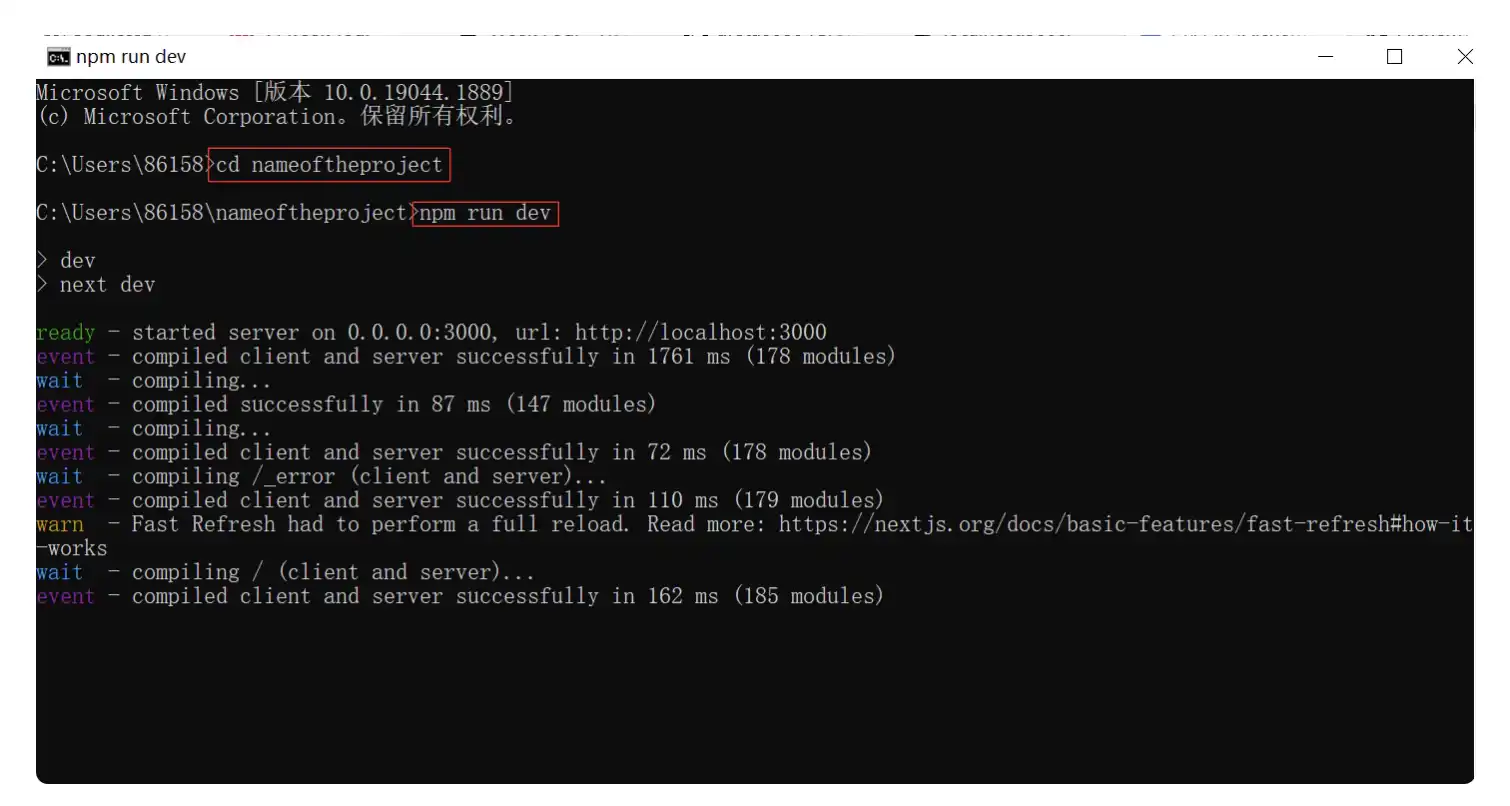
3. 在控制台輸入 npm run dev,如果電腦彈出防火牆,就點允許訪問,不彈出也沒關係。

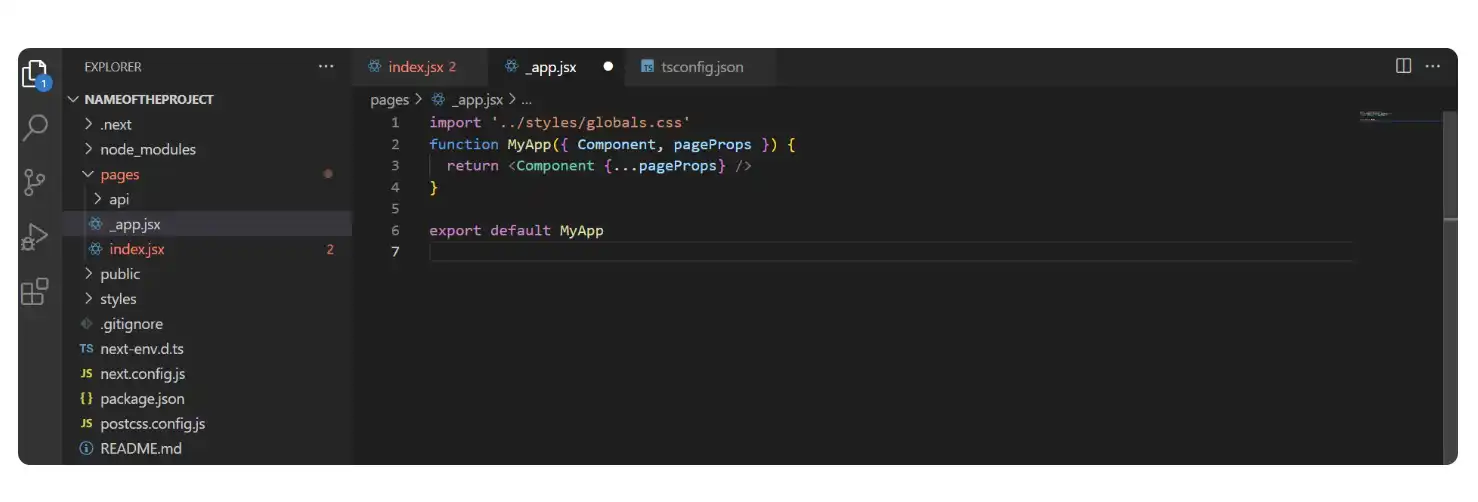
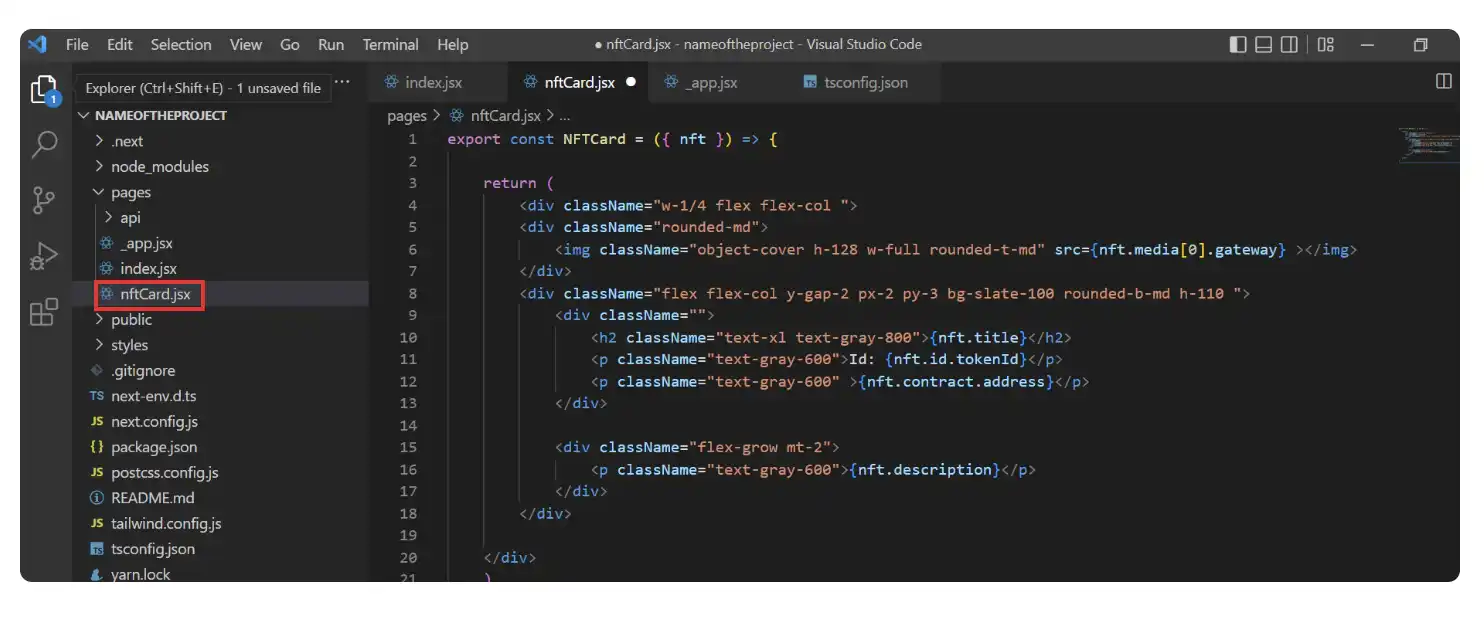
4. 回到 vscode,將 index.tsx 和_app.tsx 的後綴改成.jsx,刪除_app.jsx 中報錯的部分,如圖。

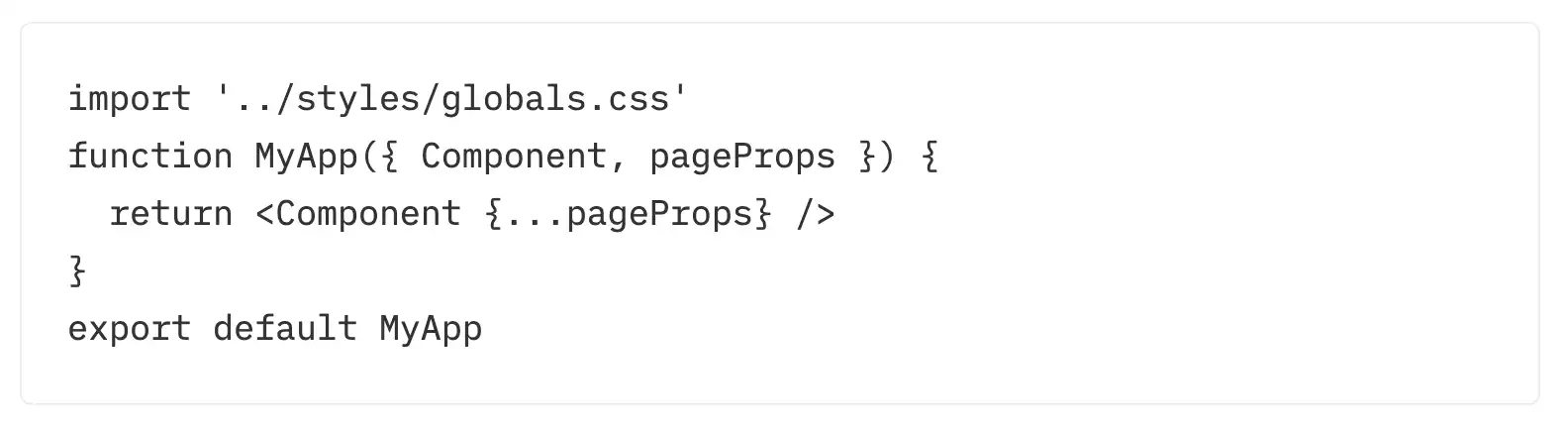
或者直接粘貼下面的代碼替換。

step2 修改 index.jsx 代碼
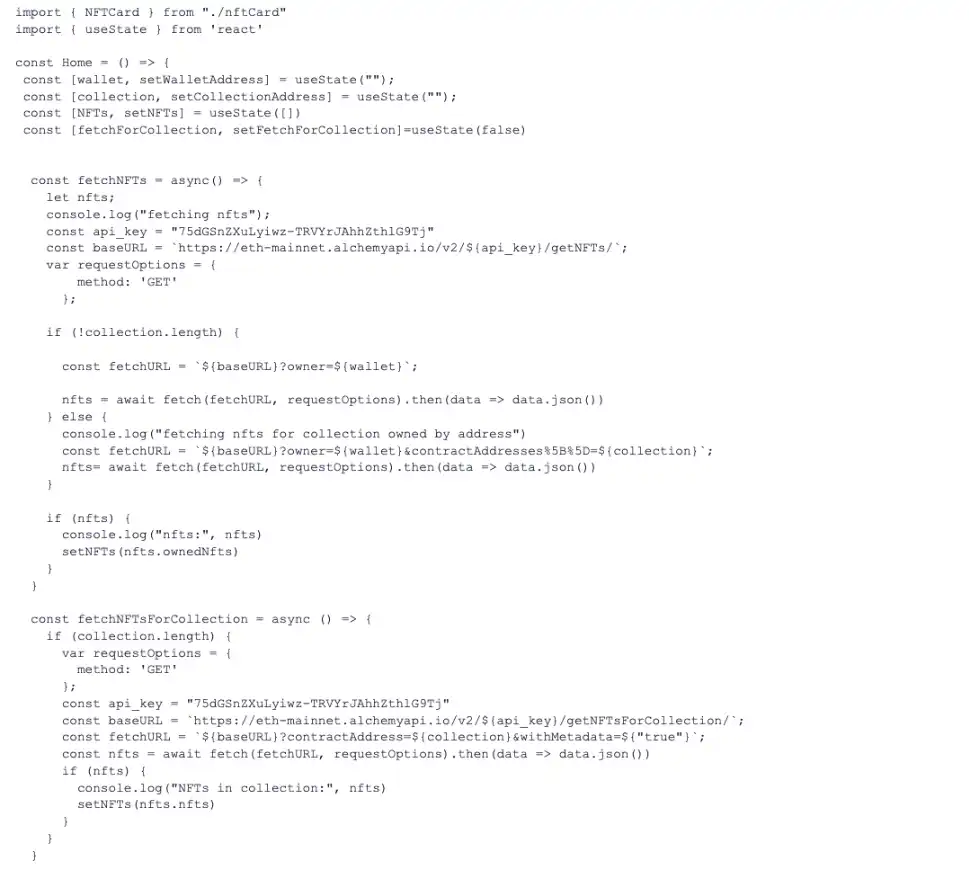
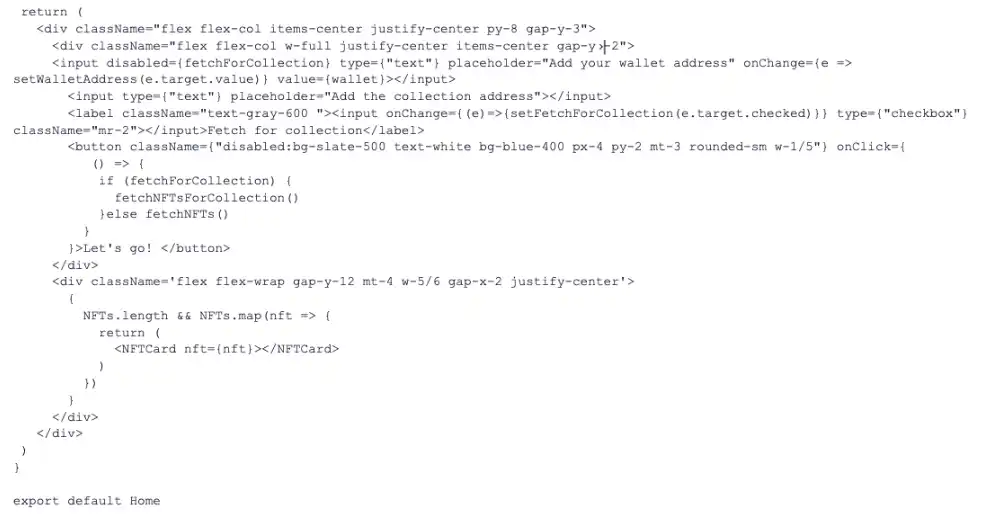
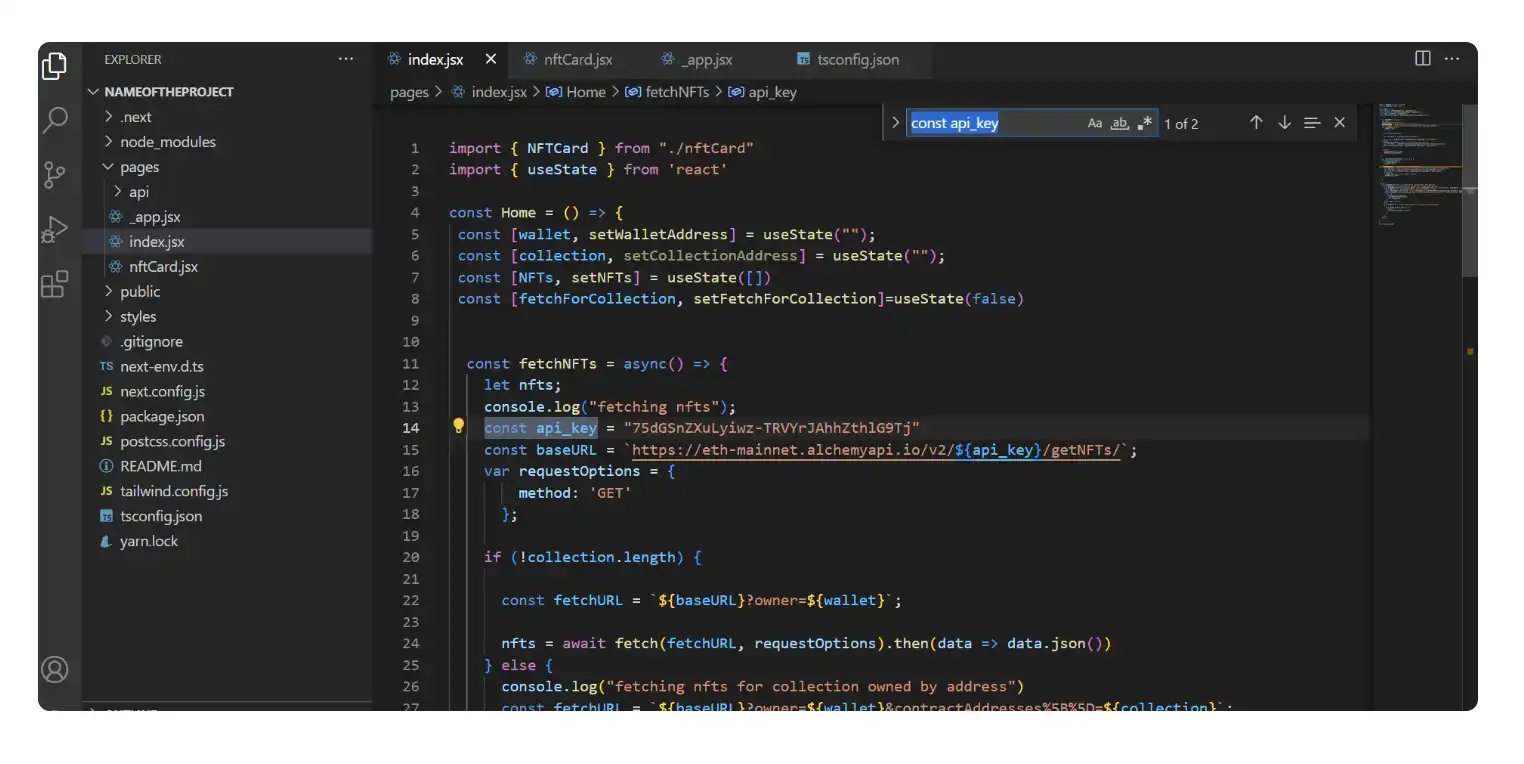
1. 這一步具體每行代碼的意義可以到官方看,我這裡放最終的代碼,方便大家完成任務,但是這對於學習 web3 是毫無作用的。將 index.jsx 的代碼更改成如下代碼。如圖。



step3 創建一個新的鍊金術應用程序
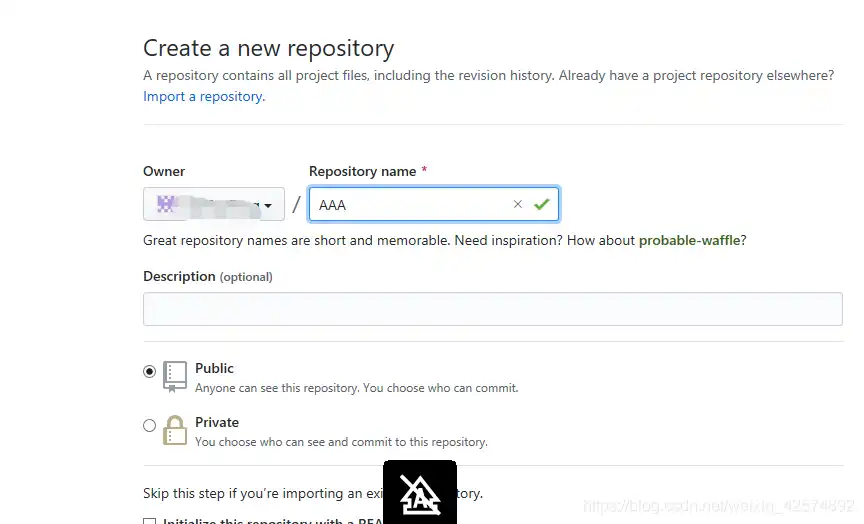
1. 進入alchemy.com,點擊 create app。

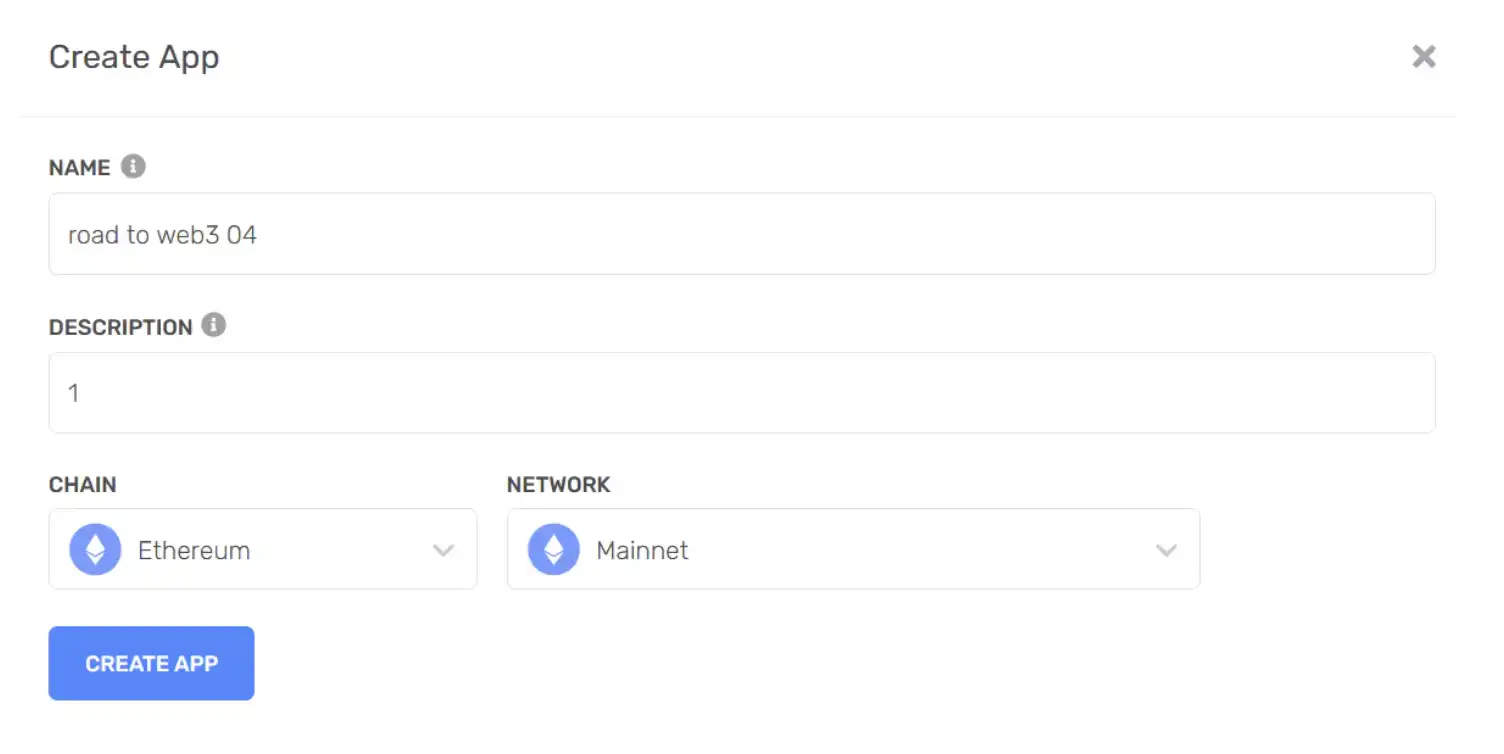
2. 輸入資訊,點擊 create app。

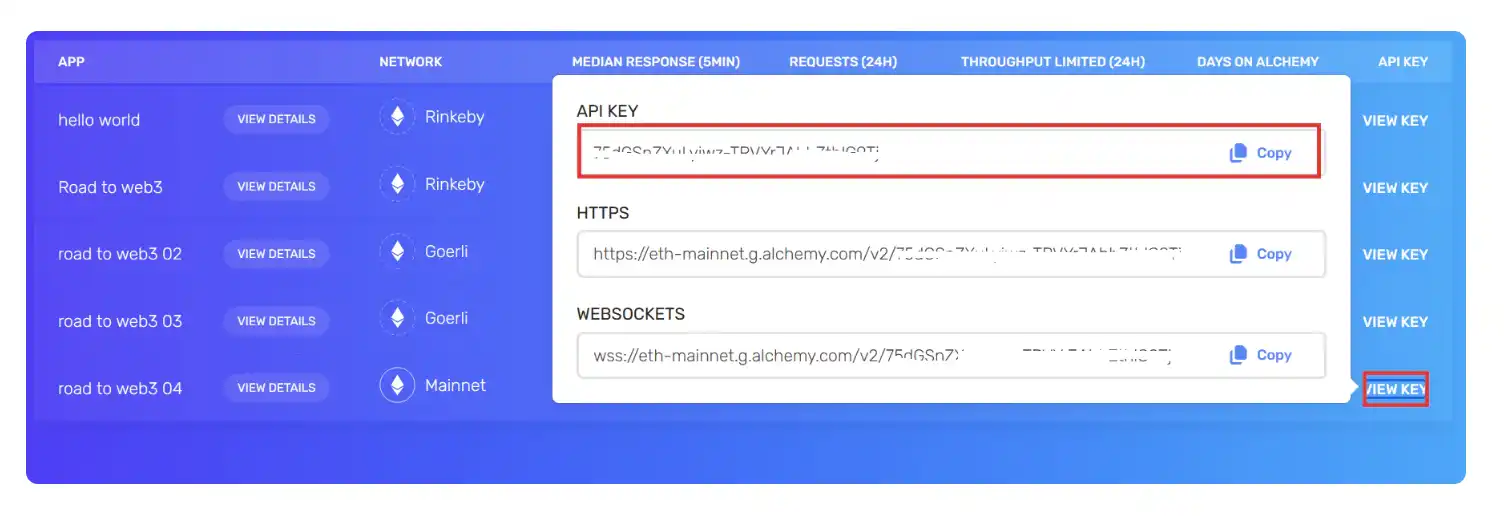
3. 點擊 view key,將紅框內的 API KEY 複製下來。

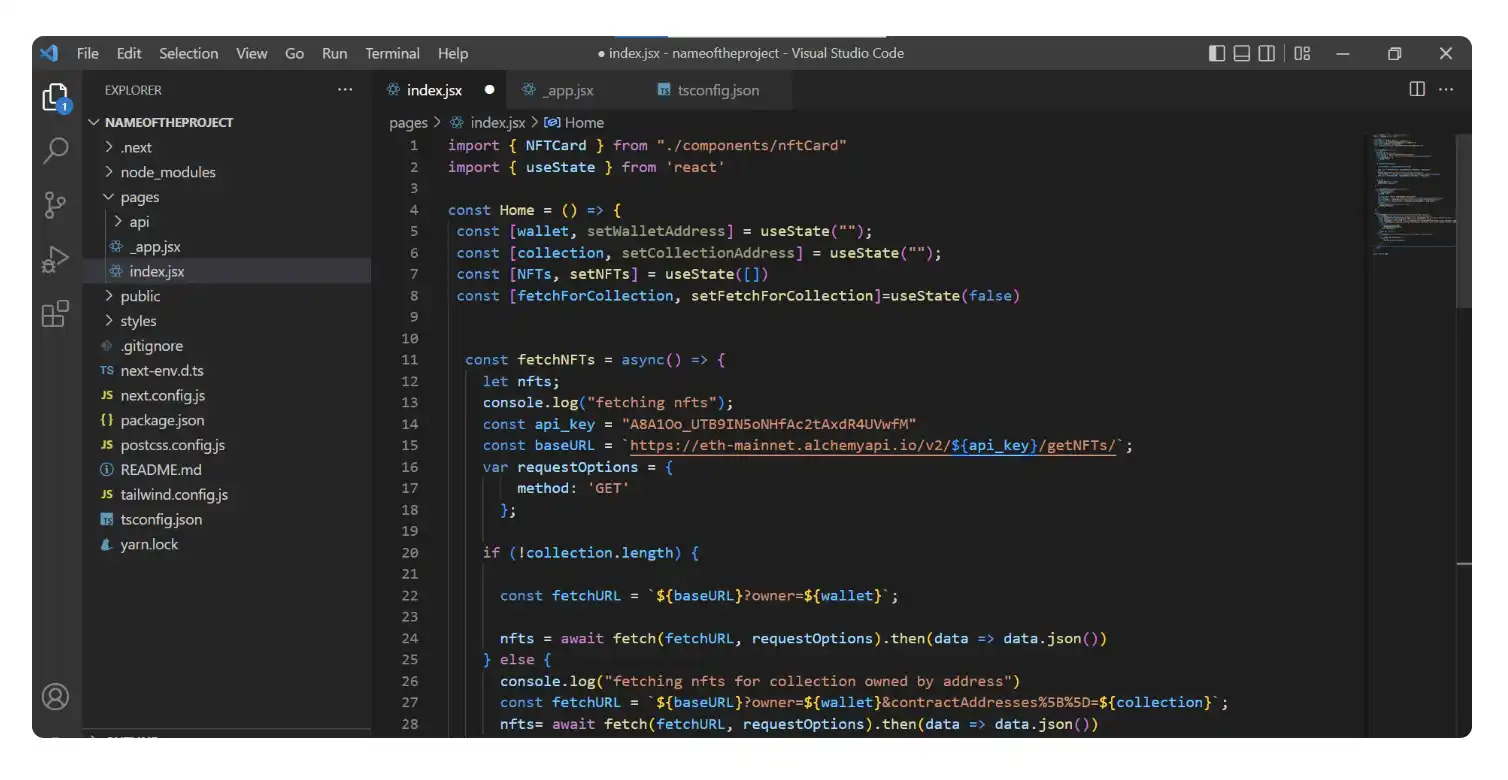
4. 回到 vscode,在 index.jsx 中 ctrl+f 搜尋 const api_key,應該會搜尋到 2 處,全部改成上一步複製的代碼,然後保存。

step4 創建 NFT Card 組件
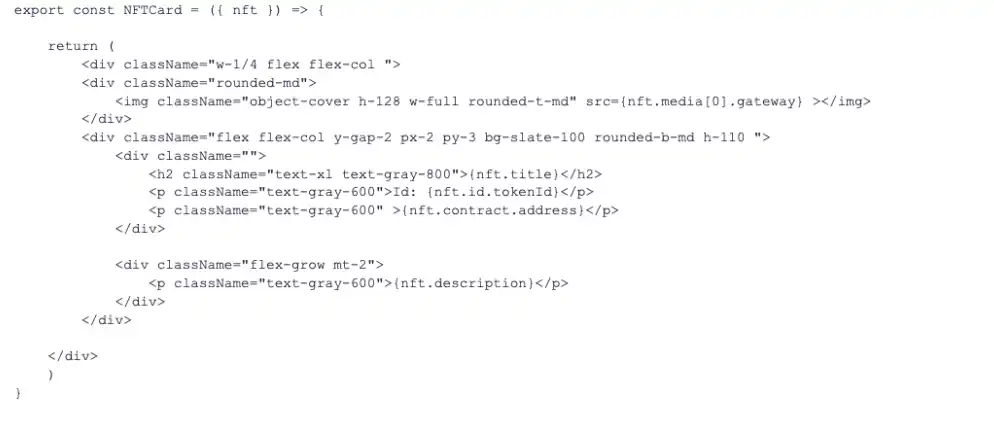
1. 在 pages 下面新建一個名為 nftCard.jsx 的文件,並將下面的代碼粘貼進去。


step5 運行測試
1. 在控制台輸入 cd nameoftheproject,按回車,然後輸入 npm run dev,如圖所示即可。

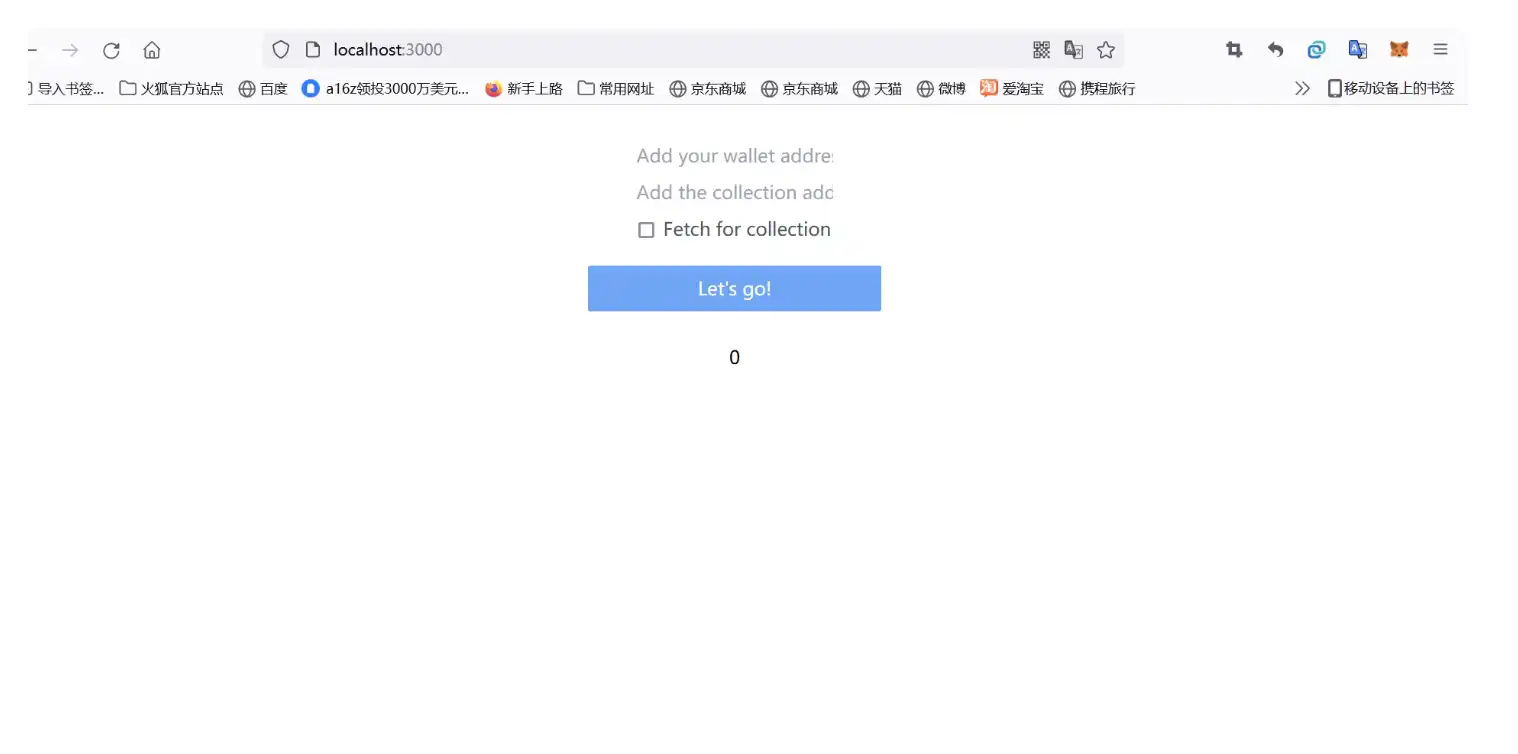
2. 然後將http://localhost:3000(我這裡是這個鏈接,我看官方影音是 3001,可能會不一樣啊,我也不知道哈哈),就是上面那個圖的第一行的鏈接,複製到瀏覽器。出現下圖即可。

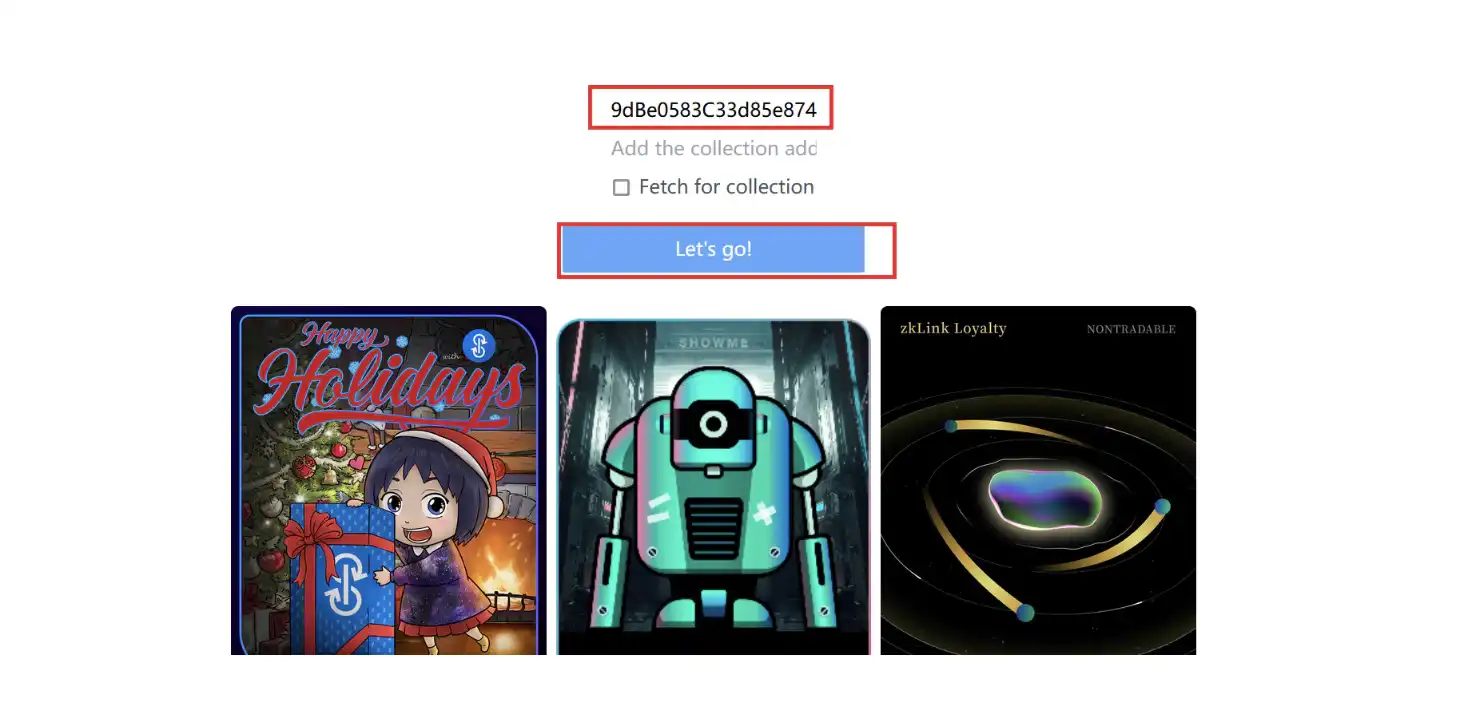
3. 輸入你自己的地址,點擊 let『s go,下面出現圖片即可。

step6 上傳至 github
如何將本地代碼上傳到 GitHub?

step7 項目提交

Week Four - Road to Web3 Project Submission
直接填寫上傳的項目的 github 網址即可。
暢行幣圈交易全攻略,專家駐群實戰交流
▌立即加入鉅亨買幣實戰交流 LINE 社群(點此入群)
不管是新手發問,還是老手交流,只要你想參與加密貨幣現貨交易、合約跟單、合約網格、量化交易、理財產品的投資,都歡迎入群討論學習!
- 延伸:一堂從配置角度看懂幣圈的入門講座
- 掌握全球財經資訊點我下載APP
文章標籤
- 講座
- 公告
上一篇
下一篇