BlockBeats 律動財經
不知道你是否對 friend.tech 的無需下載即可擁有 APP 般的產品體驗感到好奇,以及為什麼 PWA 會被很多人看作無准入和大規模採用的好方法?
其實 PWA(Progressive Web App,漸進式 Web 應用程序)早在 2016 年的谷歌/O 大會上就已經被提出。受限於瀏覽器適配和性能等問題,PWA 並沒有迅速進入大眾視野。
直到 2023 年 2 月,Safari 的 16.4 版本才添加了對 Web Push to Home Screen Web 應用程序的支持,即 PWA 可以進行推送服務。同時這也就解釋了為什麼 friend.tech 對系統版本有要求。
其實 Sushi、DeBank 和 Orca 等加密協議和應用較早就推出了 PWA。而在專注於 PWA 的網站 Store.app 上,不僅有星巴克這類咖啡巨頭,也有知名的國際象棋遊戲網站 Chess。而 Store.app 的口號「網路應用程序就是應用程序,封閉平台扼殺了創新」則指出了 PWA 的另一個特性——無需支付 App Store 30% 的抽成。

Farcaster 創始人 Dan Romero表示,只要你安裝 PWA,就相當於你少交了 30% 的蘋果稅
PWA 不僅限於靈活、易於開發和保護創始人權益等特點。律動編譯了來自 Vue 開發商對 PWA 的更詳盡介紹。以下為 BlockBeats 原文翻譯:
PWA(Progressive Web App,漸進式 Web 應用程序)是一種可以在任何設備上作為網頁和行動應用程序運行的 Web 應用程序。對於行動用戶體驗差的問題,這是一個很好的解決方案。PWA 採用標準技術,旨在為用戶帶來類似於原生應用的體驗,即使在網路連接較差的情況下也能實現更快的轉化和更清晰的瀏覽體驗。

PWA 由 JavaScript、CSS 和 HTML 編寫,看起來就像普通的網頁(這意味著它們可以在網路瀏覽器中進行搜尋),能提供與行動應用(即原生 APP)相同的功能:速度快,可以離線工作,發送推送通知,並支持多設備。
更重要的是,PWA 可以上傳到 Google Play 等流行的應用市場。
由於 PWA 沒有任何特定的表現形式,因此很難為 PWA 制定一個合適的、字典式的定義。提出 PWA 這一概念的谷歌也沒有給出具體定義,它的官方介紹仍然相當模糊:
· 可靠 - 即使在不穩定的網路環境下也能立即加載。
· 快速 - 對用戶交互做出迅速響應,提供順滑的動畫效果,無不均勻的滑動體驗。
· 吸引人 - 仿佛是設備上的正常應用,帶來沉浸式的用戶體驗。

谷歌被譽為 PWA 的教父,通過融合網頁和行動端的用戶體驗,PWA 有機會打破谷歌和蘋果的保護牆。雖然谷歌可以承受這個結果(因為它的數據儲存基本上包含了整個網路),但蘋果不能。
將行動用戶體驗置於中心的想法實際上是在十多年前由史蒂夫·喬布斯提出的。2007 年,蘋果首席執行官在 iPhone 發布會上提出了這一概念,因為在行動革命開始時,外部應用程序將是衡量新一代蘋果設備受歡迎程度的一種方式,喬布斯想要鼓勵開發者去開發這些應用。
然而,這個想法並沒有維持多久。2008 年 7 月,蘋果將「通用應用」概念擱置,取而代之的是 App Store,行動應用開始主宰網路。
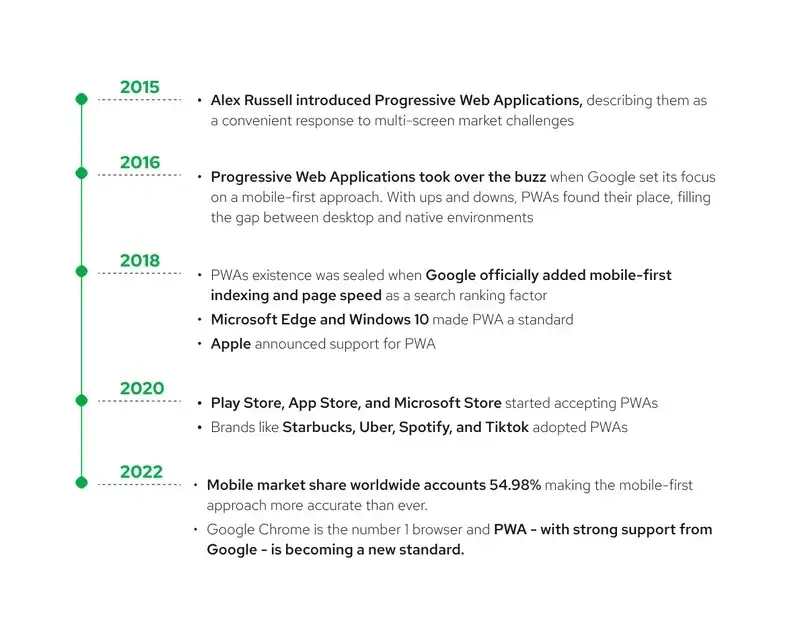
PWA 特定的方法不得不等待 10 年後的時機。2015 年,PWA 術語的作者 Frances Berriman 和 Alex Russell 在 Jason Grigsby 的《漸進式 Web 應用程序》一書的前言中寫道:
"原生應用的概念一直像是一種倒退。封閉平台里有糟糕的搜尋、可疑的安全性和無休止更新的稅收政策——讓人感覺回到了 20 世紀 90 年代。"
Berriman 和 Russell 注意到一種新型網站提供了比傳統 Web 應用程序更好的用戶體驗,他們稱之為「PWA」。一年後,在谷歌 IO 大會上,高級開發者項目工程師 Eric Bidelman 將 PWA 介紹為 Web 開發的新標準。
2018 年初,蘋果對 PWA 的基本功能提供了支持,但仍然對緩存容量和原生推送通知等方面施加了一定的限制。
實施 PWA 的好處包括提高速度和性能,類似於應用的用戶體驗以及多平台使用,但這些只是 PWA 優勢的一部分。下面讓我們更深入地了解 PWA。
PWA 是進入行動世界的最簡單方法,它使用最標準的 Web 技術構建,可在幾個月內完成設置。
更重要的是,使用 PWA 無需分別為 iOS 和 Android 開發兩個應用程序,因為它適用於所有類型的設備。
與分別構建網站和原生行動應用不同,使用 PWA 技術可以構建一個在任何設備上都能無縫運行的應用程序。使用 PWA 無需製作單獨的原生應用,只需使用 PWA 調整商店前端,即可擁有一個既能作為網頁又能作為原生應用順暢運行的商店。
是的,PWA 可以在任何設備上提供一致的類似應用的體驗。利用瀏覽器功能,PWA 會自動逐步增強其內置功能,使其像一個原生應用。
由於 PWA 具有全方位的功能,不僅可以節省時間,還可以降低開發成本。簡單地說,可以只構建一個適用於任何設備的應用,而不是開發三個實體——iOS 應用、Android 應用和網站。
此外,PWA 不用出現在應用商店中,即沒有費用。
PWA 能夠構建可直接從行動瀏覽器上安裝應用的網站,意味著用戶無需訪問應用商店並下載本地應用就能夠使用它,增加了 PWA 的使用方式。
與本地應用相比,PWA 應用無需下載更新。
這使將用戶從網站成功引導至本地的應用的可能性大大增加,反過來降低了客戶獲取成本。
PWA 的主要優勢之一是它們加快了應用程序在谷歌中被索引的過程。它們具有標準網頁的 URL,即谷歌可以爬取和索引它。此外,完整的服務器端渲染(SSR)為爬蟲提供了完整的文檔進行索引,這對於大型電子商務商店尤為重要。
搜尋引擎喜歡保留量有限的流暢、快速的應用,並通過在搜尋結果中的高排名來進行推廣。眾所周知,排名越高,抓住用戶注意力的機會就越大。
更不用說網站性能降低了跳出率,這也是影響谷歌評估站點並確定其在 SERP(搜尋引擎結果頁面)中位置的指標。
DoubleClick 的一項研究發現,如果頁面加載時間超過 3 秒,53% 的網站點擊將被放棄。
無論網路條件如何,PWA 都可以立即加載,甚至在離線狀態下也可以。PWA 非常輕量級,因為它們利用占位符填充下載的內容,給用戶一種應用程序瞬間加載的感覺。
PWA 離線工作允許用戶在沒有網路連接的情況下繼續瀏覽。

原生應用程序已經統治了十年,但我們終將在每個平台和設備上擁有統一的使用體驗。PWA 在提供與原生應用程序相同級別的交互性同時,可以做到極其輕量。
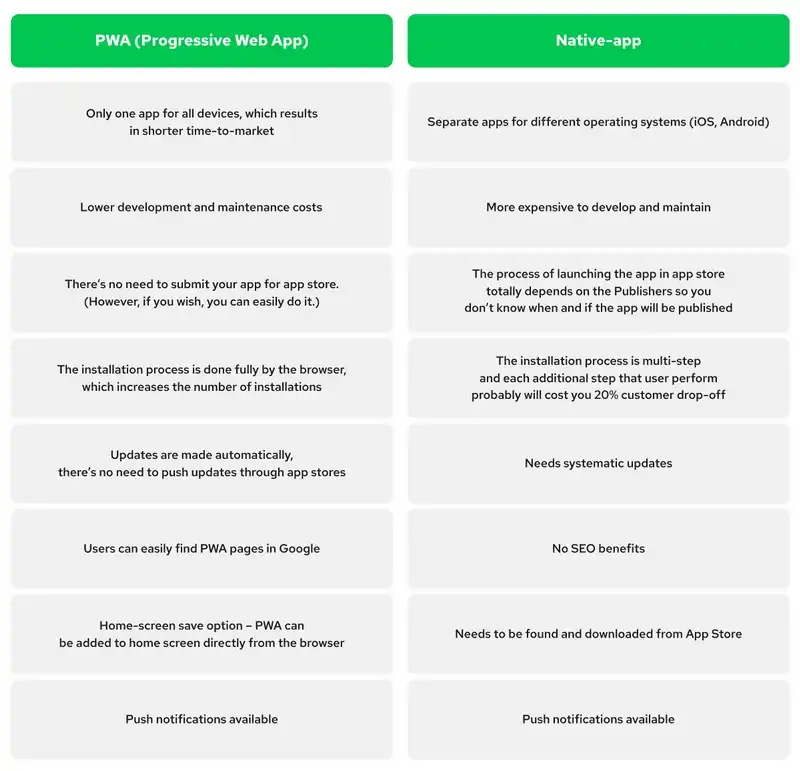
下面我們來整體比較 PWA 和原生應用程序。

綜上,PWA 的特點為:
· 快速的加載和運行
· 行動為先的方法
· 離線模式
· SEO 和爬蟲友好的架構
· 平台獨立性
· 連貫的用戶體驗和提升用戶參與度
PWA 專注用戶體驗,旨在提高用戶參與度以及與之相伴的所有優點。可以選擇利用 PWA 優勢的方式,除提高頁面速度外還有更多優勢。
因為 PWA 在網路瀏覽器中是可搜尋發現的,所以也可以利用語音搜尋,這似乎正是使數字交互更加人性化和整個用戶體驗更加一致的新階段。
漸進式 Web 應用程序程序能夠提高 Web 性能,此外它們是谷歌本身支持的標準,這使它們能夠完美匹配語音解決方案。
PWA 利用了用戶使用原生應用程序時已經養成的習慣,使開發人員能夠利用手機的功能來豐富用戶體驗,攝影機、麥克風、地理定位,甚至設備振動都可供他們使用,PWA 的應用場景取決於業務需求。
暢行幣圈交易全攻略,專家駐群實戰交流
▌立即加入鉅亨買幣實戰交流 LINE 社群(點此入群)
不管是新手發問,還是老手交流,只要你想參與加密貨幣現貨交易、合約跟單、合約網格、量化交易、理財產品的投資,都歡迎入群討論學習!
上一篇
下一篇